Personal Projects
Custom Web Blog
Back-End:Front-End:
 |
|
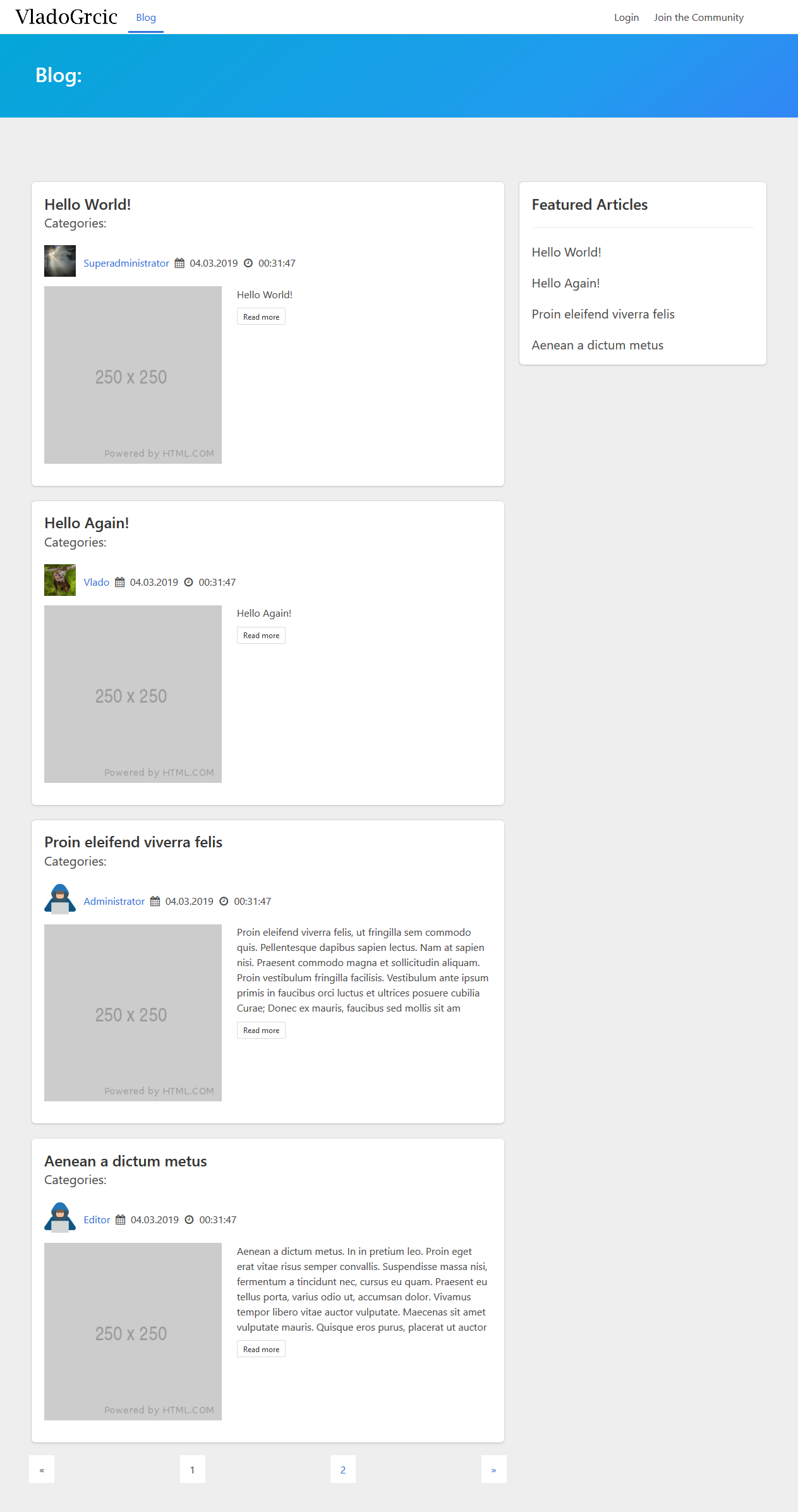
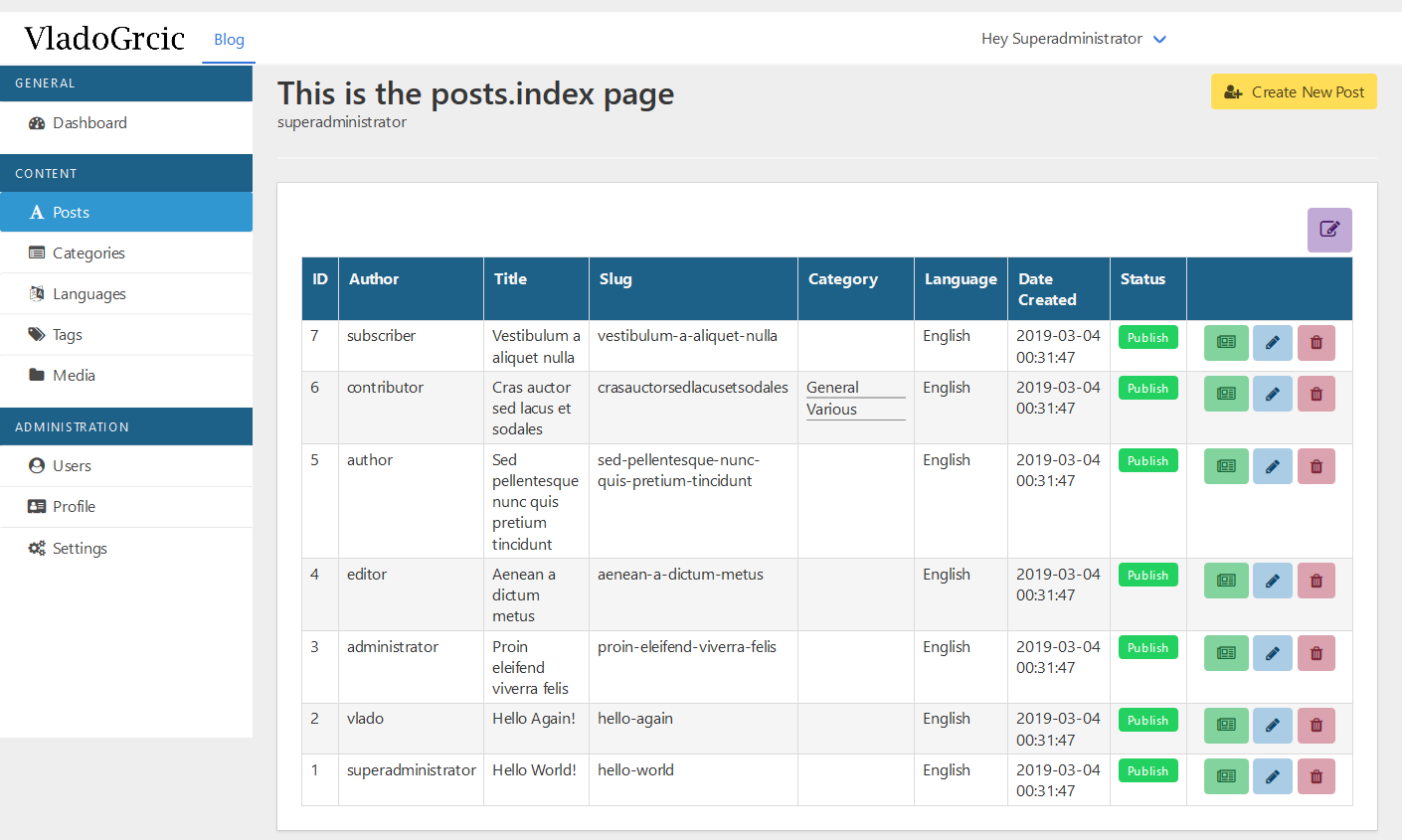
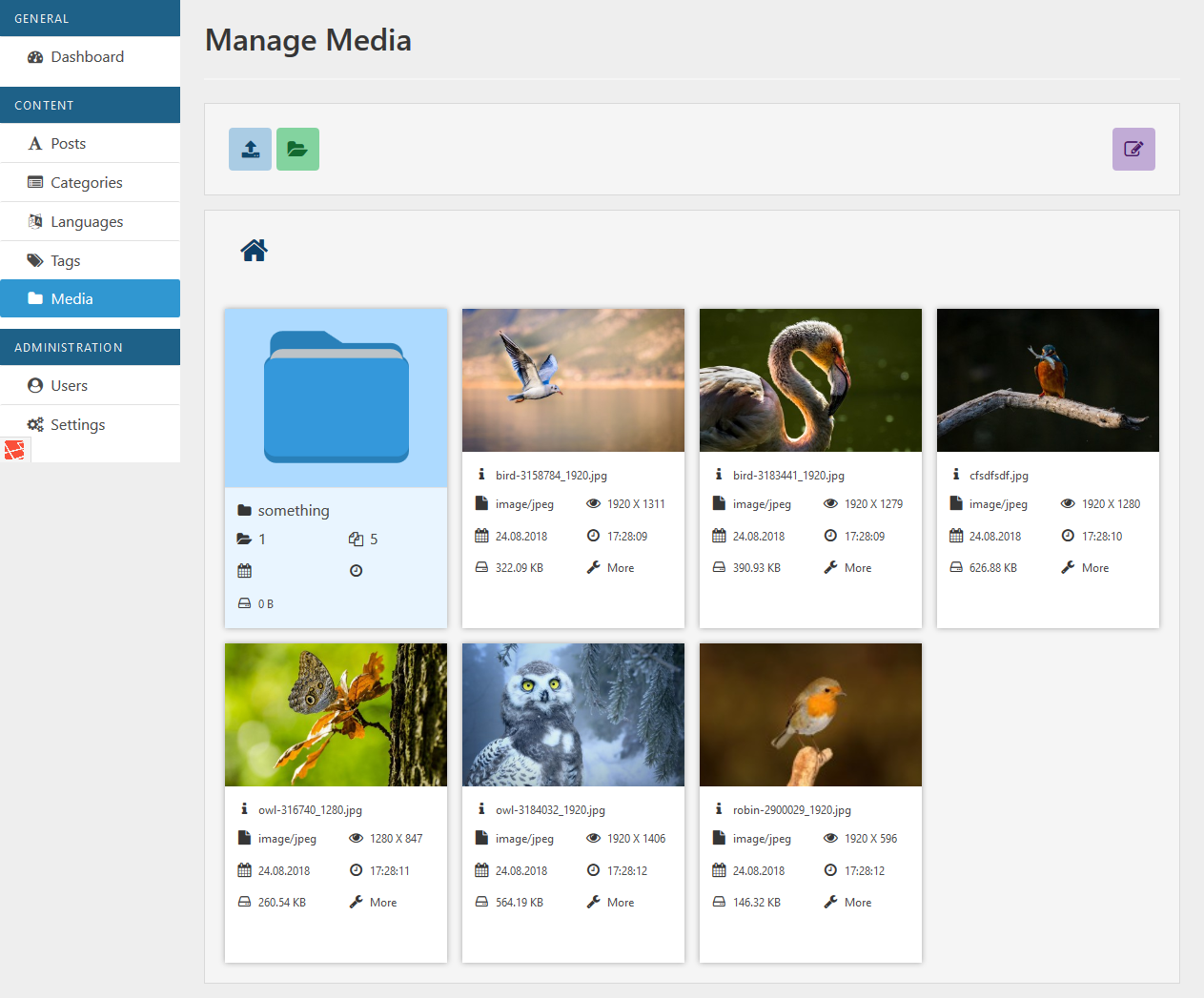
This is a project I made as an example project to showcase my skills in Laravel and Vue js. It's a blog made with Laravel as the backend and Vue js for the front end UI. It is not finished. It has a functional backend with which you can create posts, categories, tags, languages and manage images, create folders on the server to put them in. The two images I provided you can see the media manager and the edit page for the categories. The edit pages for tags, languages are similar.
.png)

.png)


Car Rental
Back-End:
Plugins Used:
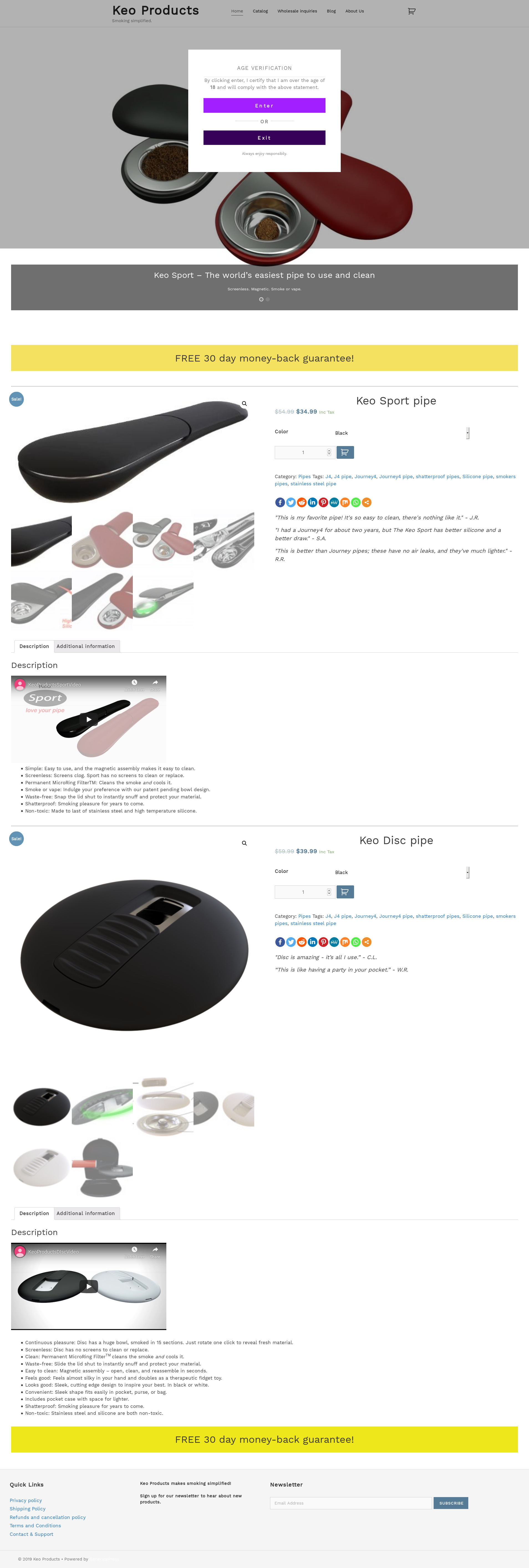
I've made this project as a child of the generate-press theme. It was customized for renting cars using the WooCommerce plugin and the WooCommerce Easy Booking plugin which I extended to have some features that weren't there. For example the plugin didn't disable dates that were unavailable because they were rented on those dates.
Repository links:
WooCommerce Easy Booking System Limit
Generatepress Child Car Rental
.png)